Developer ‘Tiqs & Tricks
May 2024
Building Your Own Tools
Ever binge-watch woodworking videos?
No doubt, you’ve noticed that no matter how many sophisticated tools there are in the workshop, there are still even more specialized jigs, guides and other doo-dads that the carpenter personally makes for reuse in speeding up future projects.
Well, in our development projects, we can do that, too, and this month, I’ll give you an example.
Remember the hands-on labs for the Foundations Class? We started from scratch and built a whole pump monitoring system, culminating in notifying a technician for repairs. What if we add some functionality to allow the technician to ask questions of retrieval-augmented generative AI about the pump under repair?

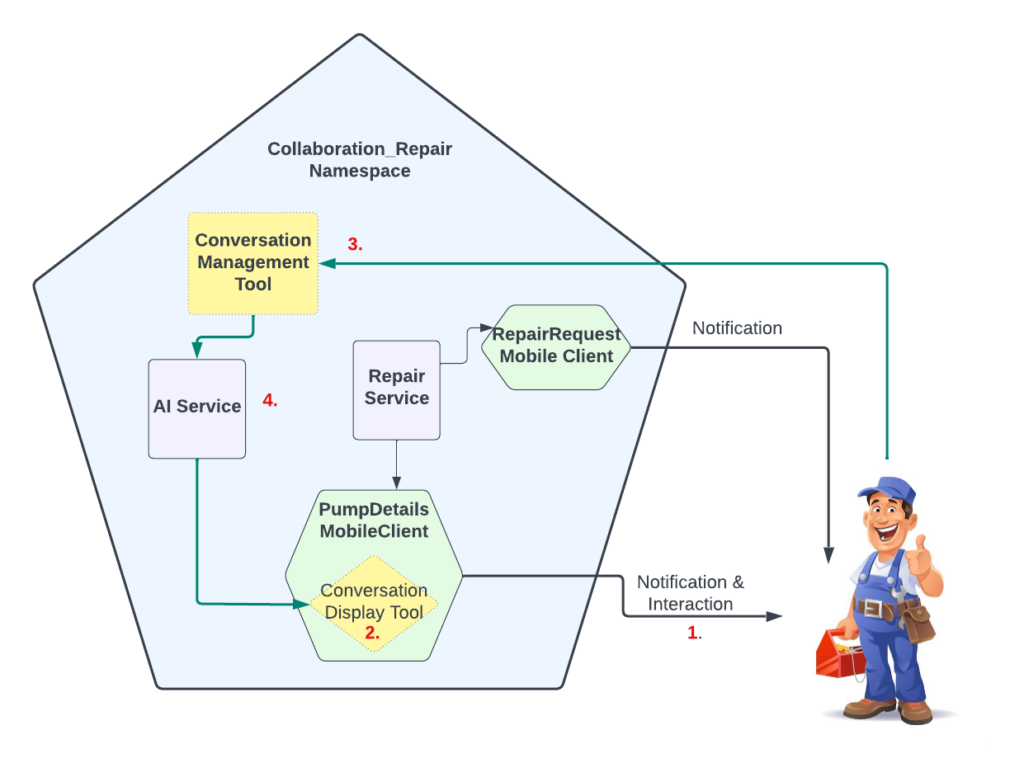
Here’s a conceptual rendering of what we’ll be doing:
- The Repair Service still broadcasts a repair request to all available techs, and the first tech who responds still receives the second notification with more details, including a map of the location of the pump.
- NEW: In the second notification, we’ll add a Conversation Display ( i.e. a Chat Window) for the Q & A between the technician and the AI.
- NEW: When the tech asks a question, the Service Event Handler keeps the conversation context for the AI.
- NEW: The AI Service accepts the conversation so far and searches a Semantic Index to augment its response.
This conversation can keep going until the technician chooses to end it.
So, we’re adding three new features to our tech vs. RAG interaction. Thinking about this, the only part we have to create from “scratch” is the AI part with Semantic Index entries about pump repair. But a Conversation Display Tool and Conversation Management Tool are generic enough that we can make them into our own “jigs” for reuse. Let’s see this in action…
The Conversation Display Tool
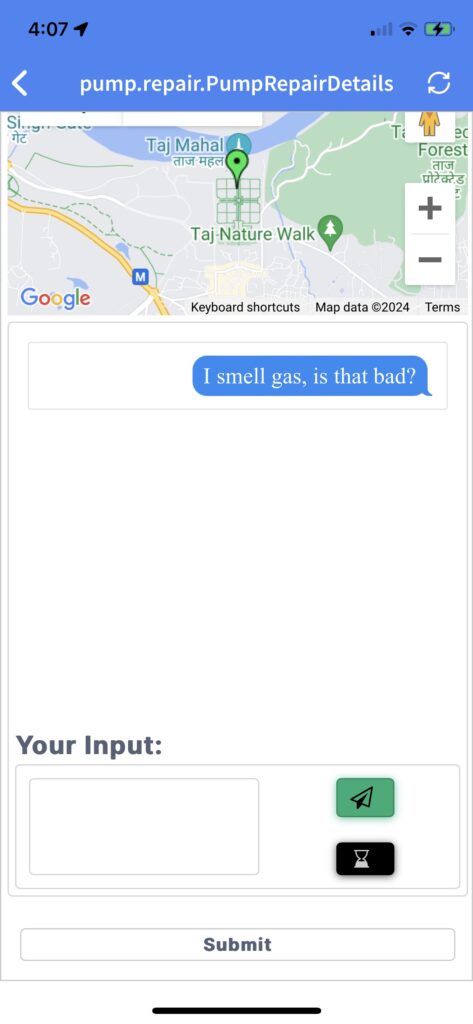
Yours truly was writing conversation displays in the Client an awful lot, so it made sense to create a basic Client Component to modularize this functionality. Once we drag it into our PumpDetails Client, our tech can input questions and see them. Here’s what it looks like in the Vantiq Mobile App without any other configurations set up:

The Conversation Management Tool
Conversation management in the Service is likewise a fairly repetitive undertaking. Human input into the system will take one of three different directions:
- Start a new conversation
- Continue an existing conversation
- End a conversation
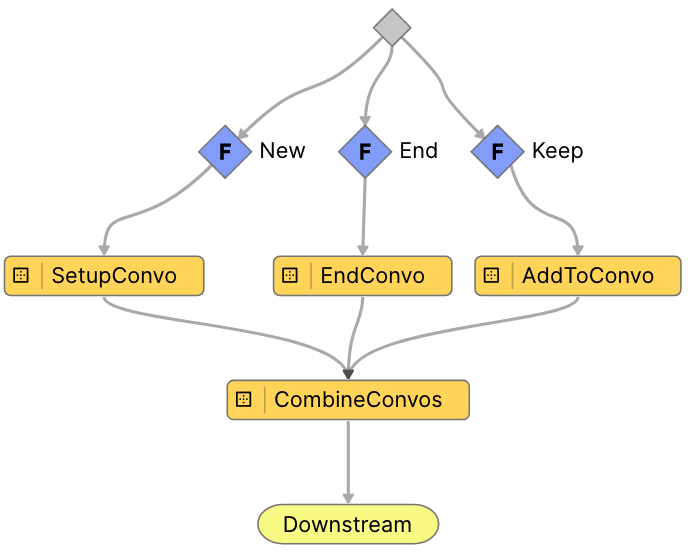
To that end, it makes sense to write an App Component that will either initiate a conversation, reset the conversation, or add the latest human input to the existing conversation, before sending the event on to the AI. Here’s how such a tool might look:

Using the Tools
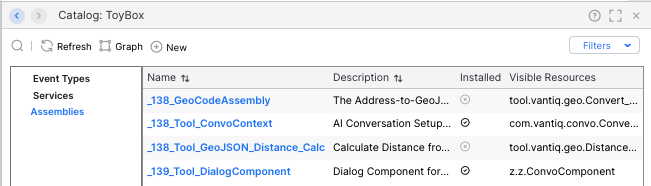
Saving your handy new tools as Assemblies and publishing them to a Catalog makes them available to any Namespace in any installation, anywhere, so long as the Namespace in question has the credentials to subscribe to the Catalog. (This also allows for updates if you decide to improve on them.) Subscribers install the Assemblies, drag in the components, and use them in new projects, as easily as pulling a jig off the wall.
A Catalog like this one keeps an ever-growing list of tools handy for use in projects. To use, just click to install.

Upgrading the last Foundation Lab to use AI
Service side: Let’s add a new Service called pump.repair.TechConversation. Using the Conversation Management Component to establish and maintain most of the conversation, we are free to concentrate on how we want to query the AI and return the response to the PumpDetailsPage in the Vantiq Mobile App. Here’s how my rendition of the application looked:

Client side: The only two mandatory values needed are for the Service name and the incoming event type. By default, this component sends whatever the user enters, and a ConvoId of 0 (zero) to that Service. To keep a conversation going, we can change that ConvoId to the current conversation identifier.
Note: I keep my ConvoId as an integer for creating random numbers, but then it has to be converted to a String to use in ConversationMemory service procedures. It’s just a personal preference – you do you!
We can also use the addHTML procedure built-in to the component to display both sides of the conversation. Writing DataStream Service Event code for the AI responses thus takes just a few lines:
var cmp = client.getWidget(“z_z_ConvoComponent”).configuration;
var message = {
“type” : “ai”,
“content” : data.Response
};
cmp.ConvoId = data.ConvoId;
if (data.ConvoId != 0 ) {
cmp.addHTML(message);
}
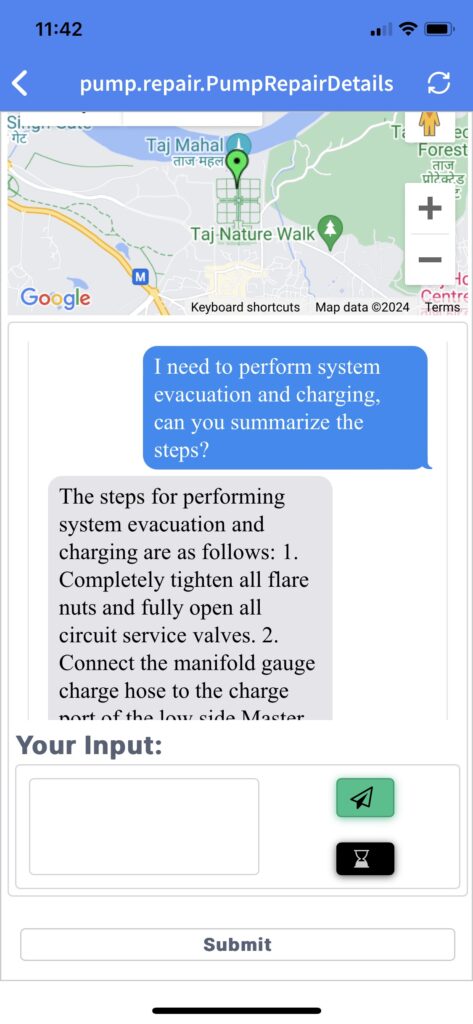
And the result is a full chat session on the mobile app, where the technician can consult an AI “expert” in HVAC troubleshooting:

This whole effort took a couple of hours, most of it spent finding HVAC manuals on the internet.
Creating Components and Assemblies for Reuse
Pros:
- Speed up project development
- Avoid “typos” from redoing the work
- Standardize development practices for maximum efficiency
Cons: Let’s be fair and look at the possible downsides too:
- Components not well-documented could have hard-to-see issues
- Possible stifling of creativity if the tool is too regimented
- Upgrades could change product behavior and “break” something
Just like in those woodworking shows, it’s all about “selecting the right tool for the right job.” And some of the best tools are the ones you make yourself!
Want to learn more? The Vantiq Academy provides all the training required to jump-start your knowledge and experience:
Attachments:
You must be
logged in to view attached files.
Developer ‘Tiqs & Tricks
May 2024
Building Your Own Tools
Ever binge-watch woodworking videos?
No doubt, you’ve noticed that no matter how many sophisticated tools there are in the workshop, there are still even more specialized jigs, guides and other doo-dads that the carpenter personally makes for reuse in speeding up future projects.
Well, in our development projects, we can do that, too, and this month, I’ll give you an example.
Remember the hands-on labs for the Foundations Class? We started from scratch and built a whole pump monitoring system, culminating in notifying a technician for repairs. What if we add some functionality to allow the technician to ask questions of retrieval-augmented generative AI about the pump under repair?
Here’s a conceptual rendering of what we’ll be doing:
This conversation can keep going until the technician chooses to end it.
So, we’re adding three new features to our tech vs. RAG interaction. Thinking about this, the only part we have to create from “scratch” is the AI part with Semantic Index entries about pump repair. But a Conversation Display Tool and Conversation Management Tool are generic enough that we can make them into our own “jigs” for reuse. Let’s see this in action…
The Conversation Display Tool
Yours truly was writing conversation displays in the Client an awful lot, so it made sense to create a basic Client Component to modularize this functionality. Once we drag it into our PumpDetails Client, our tech can input questions and see them. Here’s what it looks like in the Vantiq Mobile App without any other configurations set up:
The Conversation Management Tool
Conversation management in the Service is likewise a fairly repetitive undertaking. Human input into the system will take one of three different directions:
To that end, it makes sense to write an App Component that will either initiate a conversation, reset the conversation, or add the latest human input to the existing conversation, before sending the event on to the AI. Here’s how such a tool might look:
Using the Tools
Saving your handy new tools as Assemblies and publishing them to a Catalog makes them available to any Namespace in any installation, anywhere, so long as the Namespace in question has the credentials to subscribe to the Catalog. (This also allows for updates if you decide to improve on them.) Subscribers install the Assemblies, drag in the components, and use them in new projects, as easily as pulling a jig off the wall.
A Catalog like this one keeps an ever-growing list of tools handy for use in projects. To use, just click to install.
Upgrading the last Foundation Lab to use AI
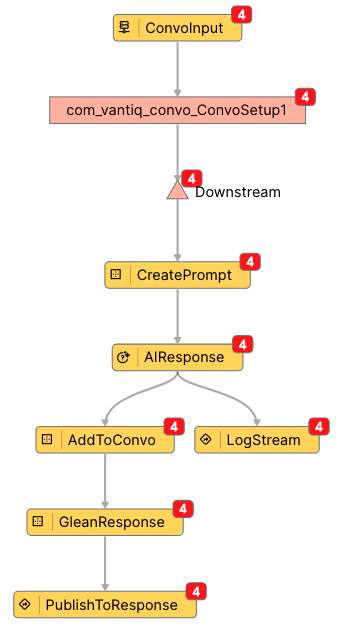
Service side: Let’s add a new Service called pump.repair.TechConversation. Using the Conversation Management Component to establish and maintain most of the conversation, we are free to concentrate on how we want to query the AI and return the response to the PumpDetailsPage in the Vantiq Mobile App. Here’s how my rendition of the application looked:
Client side: The only two mandatory values needed are for the Service name and the incoming event type. By default, this component sends whatever the user enters, and a ConvoId of 0 (zero) to that Service. To keep a conversation going, we can change that ConvoId to the current conversation identifier.
Note: I keep my ConvoId as an integer for creating random numbers, but then it has to be converted to a String to use in ConversationMemory service procedures. It’s just a personal preference – you do you!
We can also use the addHTML procedure built-in to the component to display both sides of the conversation. Writing DataStream Service Event code for the AI responses thus takes just a few lines:
var cmp = client.getWidget(“z_z_ConvoComponent”).configuration;
var message = {
“type” : “ai”,
“content” : data.Response
};
cmp.ConvoId = data.ConvoId;
if (data.ConvoId != 0 ) {
cmp.addHTML(message);
}
And the result is a full chat session on the mobile app, where the technician can consult an AI “expert” in HVAC troubleshooting:
This whole effort took a couple of hours, most of it spent finding HVAC manuals on the internet.
Creating Components and Assemblies for Reuse
Pros:
Cons: Let’s be fair and look at the possible downsides too:
Just like in those woodworking shows, it’s all about “selecting the right tool for the right job.” And some of the best tools are the ones you make yourself!
Want to learn more? The Vantiq Academy provides all the training required to jump-start your knowledge and experience:
Attachments:
You must be logged in to view attached files.