Developer ‘Tiqs & Tricks are designed for Vantiq Developers who want to get the most out of their projects, by learning how to do things on the platform that are a little off the “beaten path.” We’ll post at least one of these every month.
Welcome to the first in an ongoing series highlighting ways to accomplish various application development goals on the Vantiq platform. New ‘Tiqs will come out at least once a month.
Developer ‘Tiqs & Tricks
How to Make Dynamic Client Content
No doubt you’ve already discovered that using Vantiq’s Client Builder to create dashboards for your applications looks a lot like dragging the widgets to the canvas and connecting them to data sources. The result at run-time will be a dashboard of static widgets showing information that changes as the data comes in.
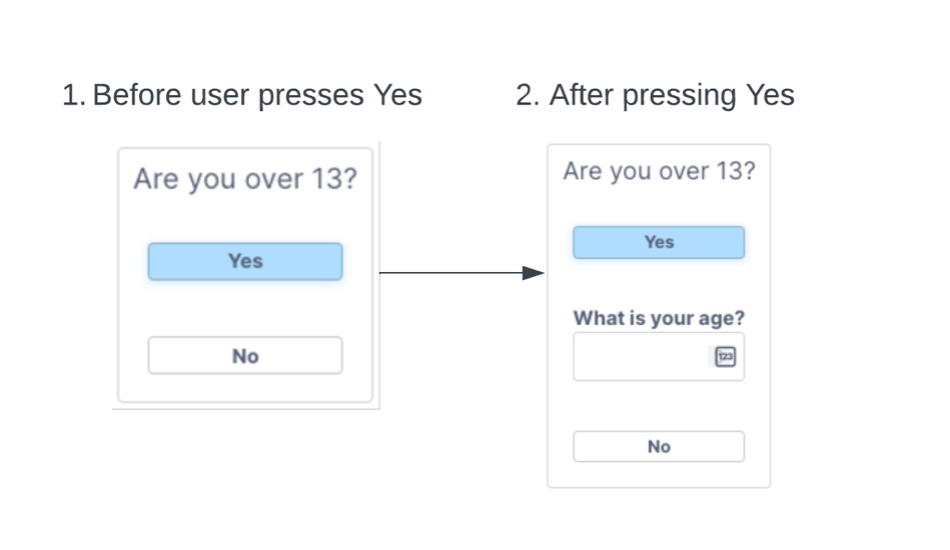
But do those displays have to be that predictable? Can Client applications change which widgets appear, in response to run-time conditions? For instance, maybe we want something like this:

The short answer is: Absolutely! In this article, we’re going to show four ways developers can make widgets appear in a running application. They are:
• isVisible
• addChild()
• clone()
• new ()
In each case, the new IntegerInput widget will appear as a result of the user clicking “Yes.”
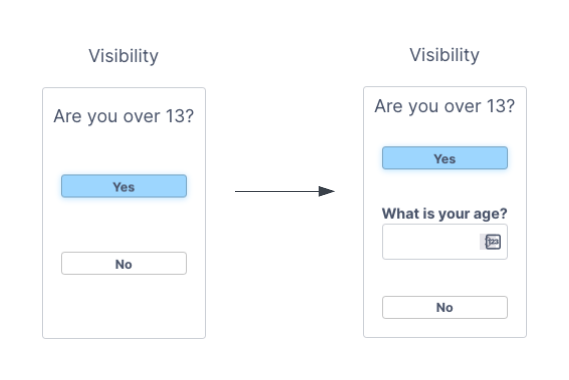
Method 1: isVisible: Start with the InputInteger already dragged into place inside the VerticalLayout. At runtime, in the onStart code for the page, make the widget invisible. There will be a noticeable “blank spot” in the container, where the widget is, but that can be mitigated somewhat by setting the field’s height to zero:
var visInt = client.getWidget(“VisInt”);
visInt.isVisible = false;
visInt.heightPolicy = Widget.SizePolicy_Explicit;
visInt.h = 0;
For the Yes button OnClick code, set the widget’s height, (we just made it “NaturalSize”) and visibility to make it appear:
var VisInt = client.getWidget(“VisInt”);
VisInt.heightPolicy = Widget.SizePolicy_NaturalSize;
VisInt.isVisible = true;
The result:

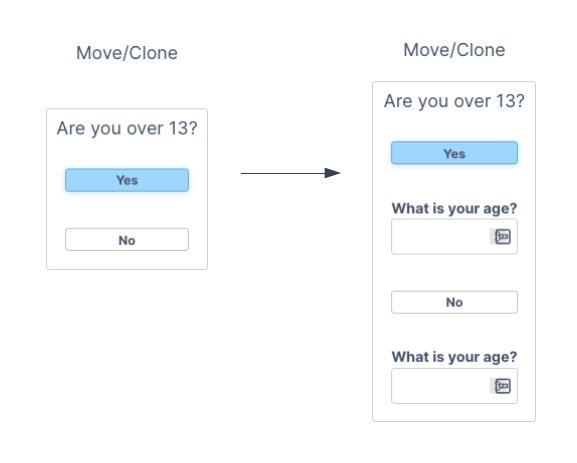
Method 2: addChild(): This is another case where the InputInteger widget already exists, visible or otherwise. This time when the button is clicked, the code moves the InputInteger from wherever it was before, by adding it as another child of the VerticalLayout widget:
var is1 = client.getWidget(“ageInputter”);
is1.parent.removeChild(is1);
client.getWidget(‘VL2’).addChild(is1, 2);
Notice that the InputInteger first has to be removed from its current parent, before the VerticalLayout (‘VL2’) can add it as a child. Also, the 2nd parameter after the widget in the addChild method is the order of placement in the vertical layout; “0” would put it at the top; “-1” puts it at the bottom, which is the default.
Method 3: clone(): Cloning creates a brand new widget, based on one that already exists in the Client. To clone a widget then place the clone in the VerticalLayout is exactly two lines in the onClick button code:
var is2 = client.clone(is1);
client.getWidget(‘VL2’).addChild(is2, -1);
Be aware that if the widgets are removed from “parent” Layouts and not re-parented to new Layouts or the Page in the same code block, they will cease to exist. This also holds true for newly-cloned or created widgets where the parent containers were never established.
Below, we see an existing InputInteger from somewhere else on the canvas is being moved (Method #2) under the Yes button with addChild(), and its clone (Method #3) is being created and added to the bottom of the VerticalLayout:

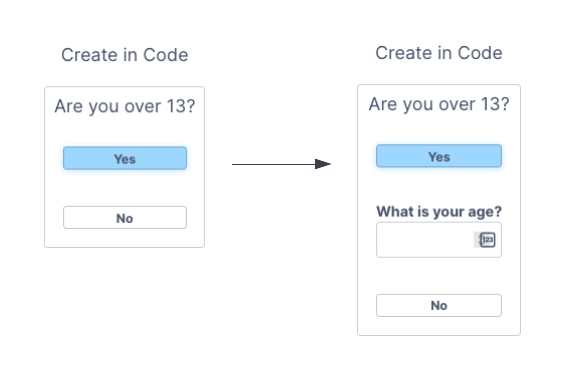
Method 4: new (): Finally, if the occasion calls for creating a widget from scratch programmatically, at the click of the Yes button:
var ager = new InputInteger();
ager.name = ‘ager’;
ager.label = ‘What is your age?’;
client.getWidget(‘VL3’).addChild(ager, 2);
Here, we’ve declared a new InputInteger, given it a name so we can refer to it later, added the same label the other examples had, and made it visible by making it a child of the VerticalLayout:

Conclusion: This has been a brief foray into ways that widgets in the Vantiq Client can change appearance and behavior in response to run-time conditions. Some parting points:
- Many more attributes about widgets can be changed in code; see the Client Builder Reference Guide for the widget of interest, and its inheritance chain, to see a definitive list.
- A widget left without a parent container will cease to exist once the code block finishes.
- Layouts are very useful containers for widgets, but if a widget is parented by the page itself, there are x and y attributes for exact placement on a page.
Developer ‘Tiqs & Tricks are designed for Vantiq Developers who want to get the most out of their projects, by learning how to do things on the platform that are a little off the “beaten path.” We’ll post at least one of these every month.
Welcome to the first in an ongoing series highlighting ways to accomplish various application development goals on the Vantiq platform. New ‘Tiqs will come out at least once a month.
Developer ‘Tiqs & Tricks
How to Make Dynamic Client Content
No doubt you’ve already discovered that using Vantiq’s Client Builder to create dashboards for your applications looks a lot like dragging the widgets to the canvas and connecting them to data sources. The result at run-time will be a dashboard of static widgets showing information that changes as the data comes in.
But do those displays have to be that predictable? Can Client applications change which widgets appear, in response to run-time conditions? For instance, maybe we want something like this:
The short answer is: Absolutely! In this article, we’re going to show four ways developers can make widgets appear in a running application. They are:
In each case, the new IntegerInput widget will appear as a result of the user clicking “Yes.”
Method 1: isVisible: Start with the InputInteger already dragged into place inside the VerticalLayout. At runtime, in the onStart code for the page, make the widget invisible. There will be a noticeable “blank spot” in the container, where the widget is, but that can be mitigated somewhat by setting the field’s height to zero:
For the Yes button OnClick code, set the widget’s height, (we just made it “NaturalSize”) and visibility to make it appear:
The result:
Method 2: addChild(): This is another case where the InputInteger widget already exists, visible or otherwise. This time when the button is clicked, the code moves the InputInteger from wherever it was before, by adding it as another child of the VerticalLayout widget:
Notice that the InputInteger first has to be removed from its current parent, before the VerticalLayout (‘VL2’) can add it as a child. Also, the 2nd parameter after the widget in the addChild method is the order of placement in the vertical layout; “0” would put it at the top; “-1” puts it at the bottom, which is the default.
Method 3: clone(): Cloning creates a brand new widget, based on one that already exists in the Client. To clone a widget then place the clone in the VerticalLayout is exactly two lines in the onClick button code:
Be aware that if the widgets are removed from “parent” Layouts and not re-parented to new Layouts or the Page in the same code block, they will cease to exist. This also holds true for newly-cloned or created widgets where the parent containers were never established.
Below, we see an existing InputInteger from somewhere else on the canvas is being moved (Method #2) under the Yes button with addChild(), and its clone (Method #3) is being created and added to the bottom of the VerticalLayout:
Method 4: new (): Finally, if the occasion calls for creating a widget from scratch programmatically, at the click of the Yes button:
Here, we’ve declared a new InputInteger, given it a name so we can refer to it later, added the same label the other examples had, and made it visible by making it a child of the VerticalLayout:
Conclusion: This has been a brief foray into ways that widgets in the Vantiq Client can change appearance and behavior in response to run-time conditions. Some parting points: